Nginx 可视化编辑工具 nginxWebUI 安装和使用
在更新上一篇文章时有提到,类似 Nginx 可视化编辑的工具有很多。上篇提到的 Nginx UI 最近的更新还是一年前,本篇分享另一款可视化编辑工具,该工具更新较频繁,且功能也比较完善,感兴趣的小伙伴们可以试试!
写在前面
Nginx 可视化编辑工具的出现主要是为了简化 Nginx 配置复杂性,提高配置效率,降低运维成本。
Nginx 是一个功能强大的 Web 服务和反向代理服务器,但这也意味着它的配置项繁多且复杂,对于新手来说可能难以掌握。
使用可视化的编辑工具,用户可以通过图形界面进行配置,无需直接编辑配置文件,这样可以减少出错的可能性,同时也提高配置的效率。
如 nginxWebUI 这样工具,它不仅提供了配置 Nginx 的界面,还包括服务器指标监控、证书管理、日志查看功能。
使用工具,用户可轻松实现如反向代理、负载均衡、SSL 证书的申请与续签等高级功能,而且它们通常还提供了一些额外的便利性功能,比如配置文件版本控制、一键部署和自动续期等。
可视化工具的应用场景非常广泛,无论是对于需快速搭建环境的开发者,还是对于需管理多个 Nginx 服务器的运维人员,都能大大提高工作效率。例如,nginxWebUI 就支持集群管理,允许用户在一台机器上管理所有 Nginx 服务器配置文件,进行统一的修改与重启。
nginxWebUI 的简介
nginxWebUI 是一款图形化管理 Nginx 配置工具,可以使用网页来快速配置 Nginx 各项功能,包括协议转发、反向代理负载均衡、静态 HTML 服务器,证书自动申请、续签、配置,配置好后可一建生成 nginx.conf 文件,同时可控制 Nginx 使用此文件进行启动与重载,完成对 Nginx 的图形化控制闭环。
nginxWebUI 也可以管理多个 Nginx 服务器集群,随时一键切换到对应服务器上进行 Nginx 配置,也可一键将某台服务器配置同步到其它服务器,方便集群管理。
Nginx 本身的功能复杂,nginxWebUI 并不能涵盖 Nginx 的所有功能,但能覆盖 Nginx 日常 90%功能使用配置,平台没有涵盖到的 Nginx 配置项,可使用自定义参数模板,在配置文件中生成配置独特参数。
部署此工具后,配置 Nginx 时再也不用上网各种搜索配置代码,再也不用手动申请和配置 SSL 证书,只需在本工具中进行增删改查就可方便的配置和启动 Nginx。
nginxWebUI 的安装
1 | docker run -itd -v /home/nginxWebUI:/home/nginxWebUI -e BOOT_OPTIONS="--server.port=8080" --net=host --restart=always cym1102/nginxwebui:latest |
注意:启动容器时使用--net=host 参数,直接映射本机端口,因为内部 Nginx 可能用任意一个端口,所以必须映射本机所有端口。容器需映射路径/home/nginxWebUI:/home/nginxWebUI,此路径下存放项目所有数据文件,包括数据库和 Nginx 配置文件、日志、证书。且升级镜像时,此目录可保证项目的数据不丢失。-e BOOT_OPTIONS 参数可以填充 Java 启动参数,可以靠此项参数修改端口号。--server.port 不填默认则以 8080 端口启动。日志默认存放在/home/nginxWebUI/log/nginxWebUI.log。
nginxWebUI 的使用
打开 http://IP:8080 进入 nginxWebUI 登录页面,第一次打开会要求初始化管理员账号:
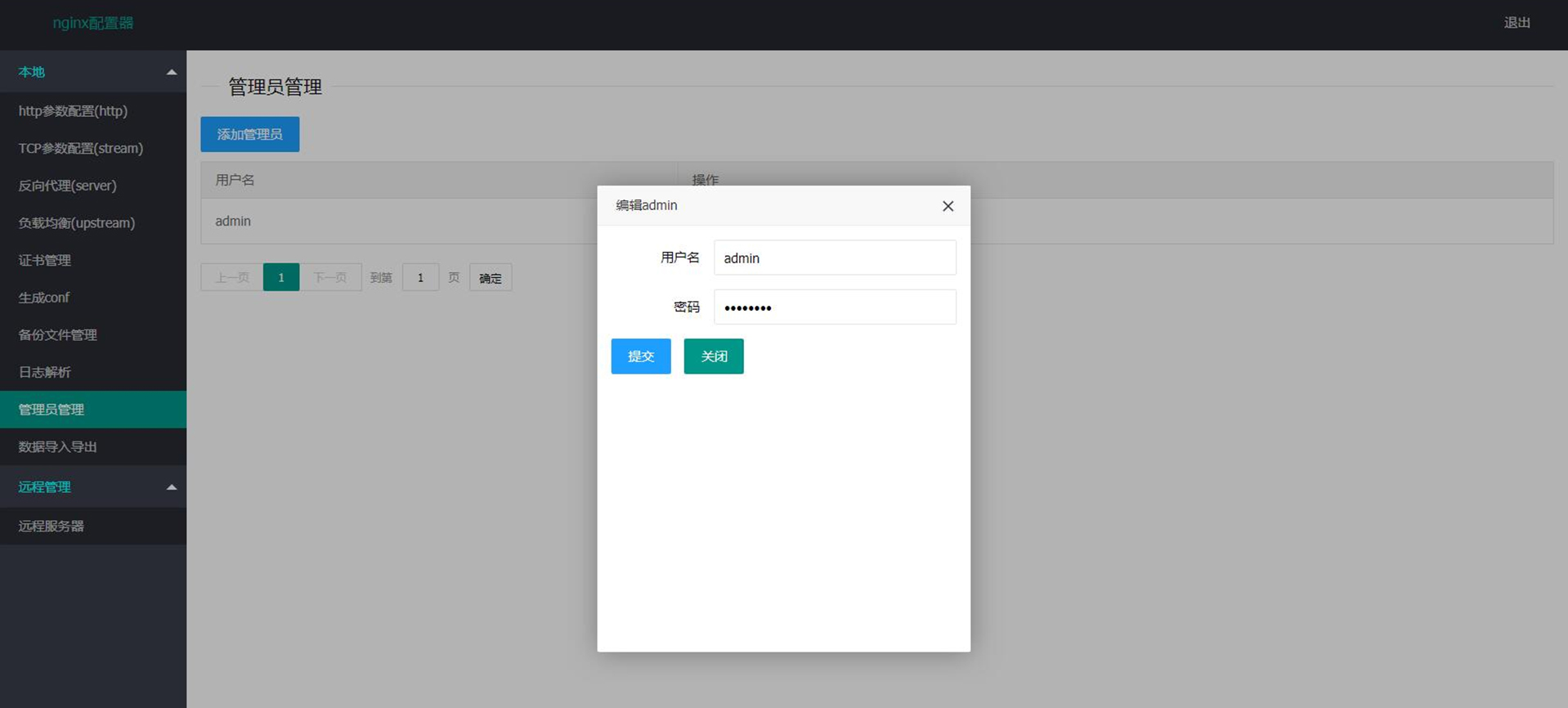
进入系统,可在管理员管理里面添加修改管理员账号:
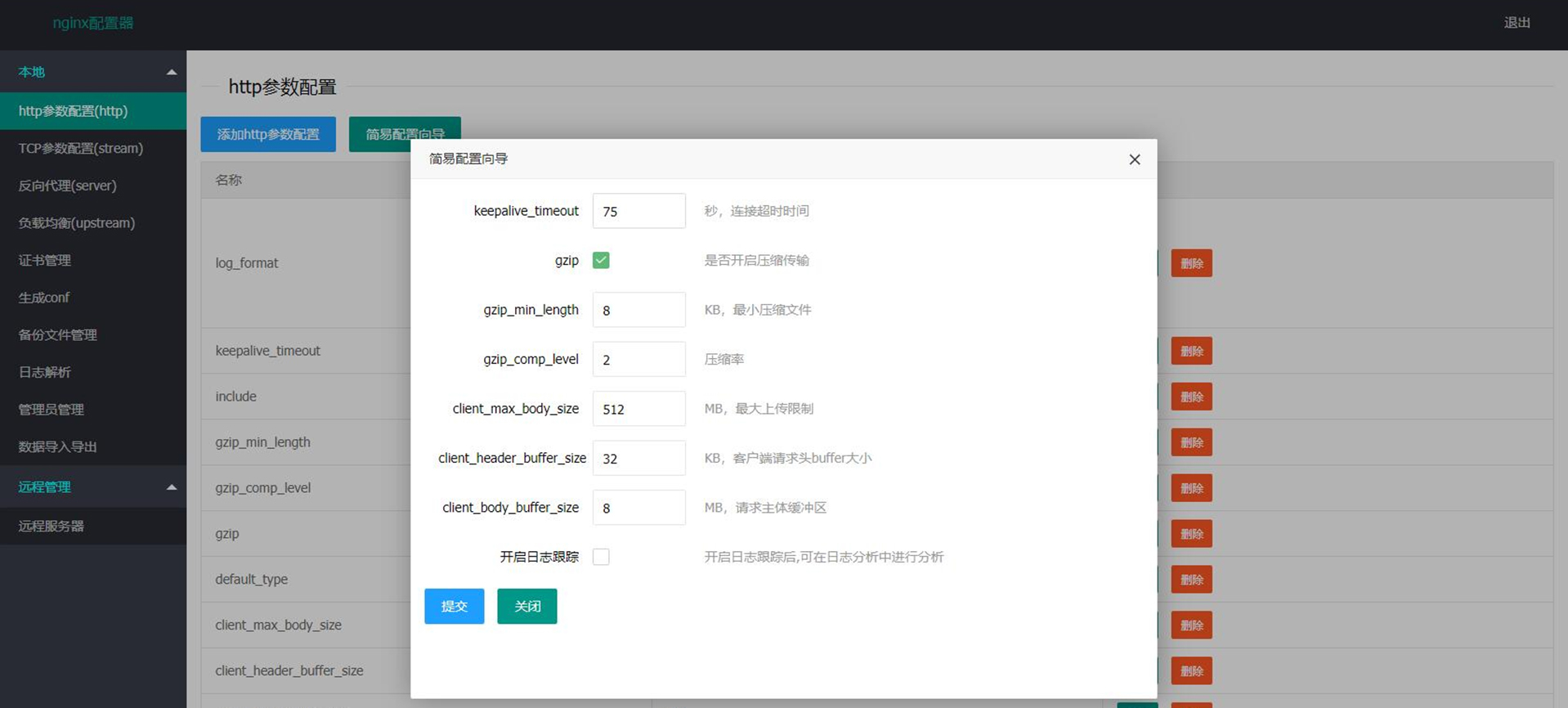
在 HTTP 参数配置中可以配置 Nginx 的 HTTP 项目,默认会给出几个常用的配置,其它需要的配置可自由增删改查. 可以勾选开启日志跟踪,生成日志文件:
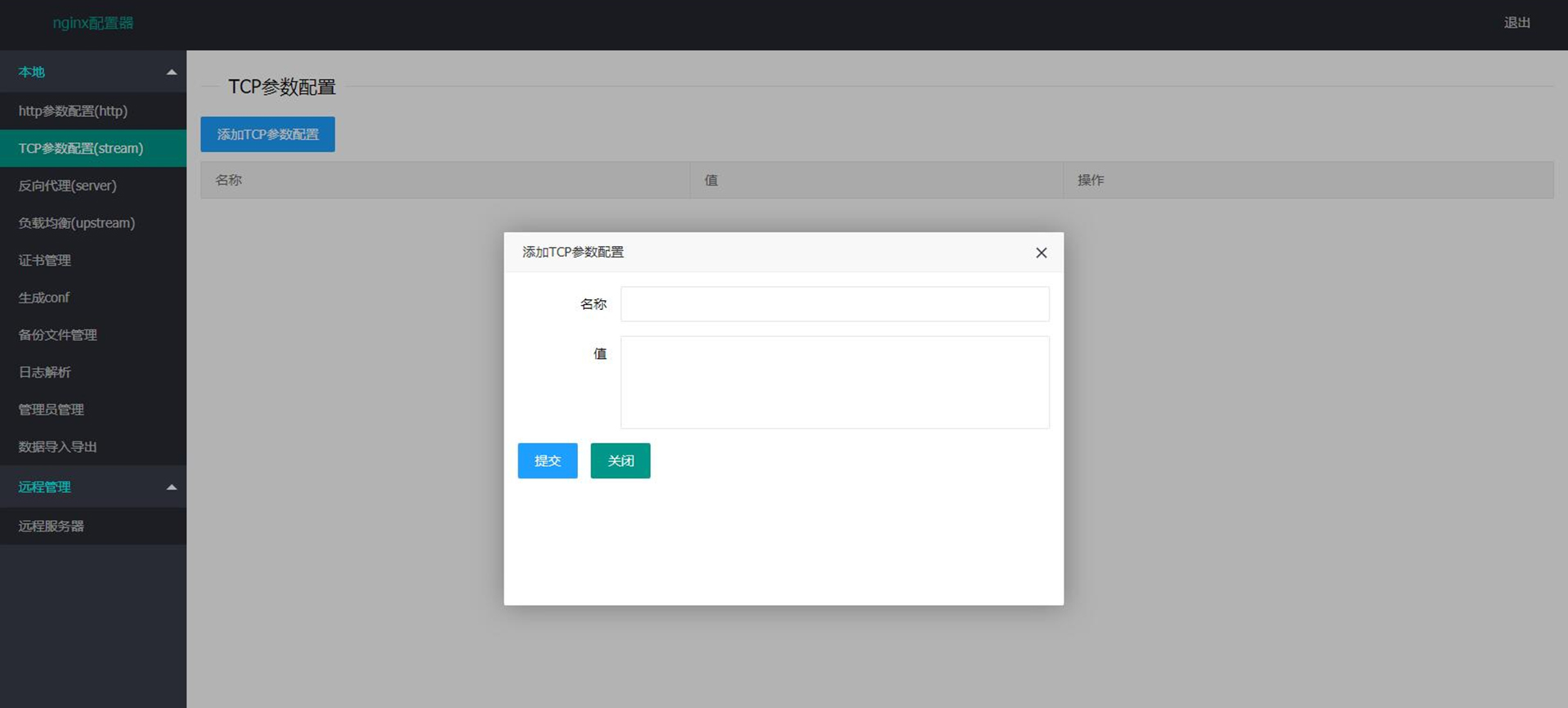
在 TCP 参数配置中可以配置 Nginx 的 stream 项目参数,大多数情况下可不配置:
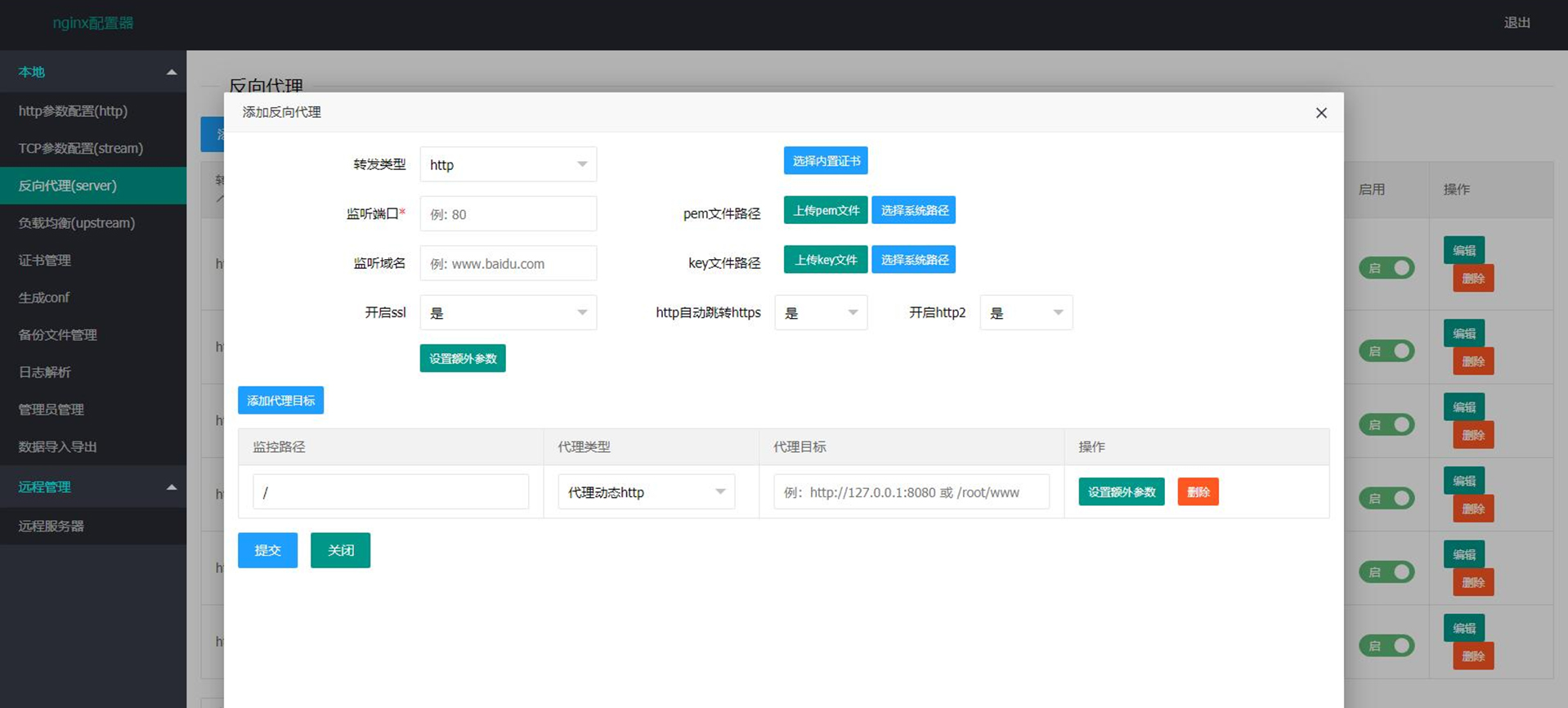
在反向代理中可配置 Nginx 反向代理,可开启 SSL 功能,可以直接从网页上传 PEM 文件和 KEY 文件,或者使用系统内申请的证书,可以直接开启 HTTP 转跳 HTTPS功能,也可以开启 HTTP2 协议:
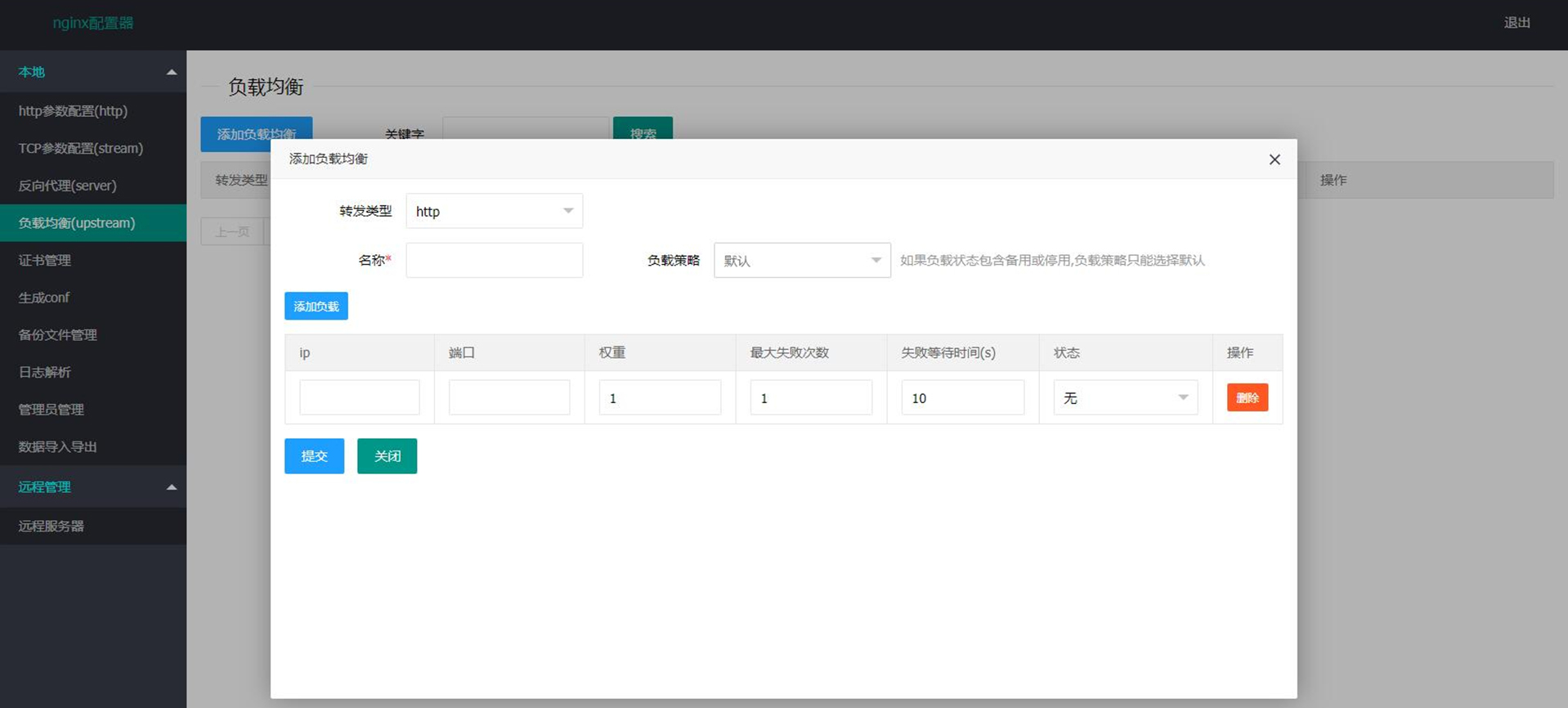
在负载均衡中可配置 Nginx 负载均衡,在反向代理管理中可选择代理目标为配置好的负载均衡:
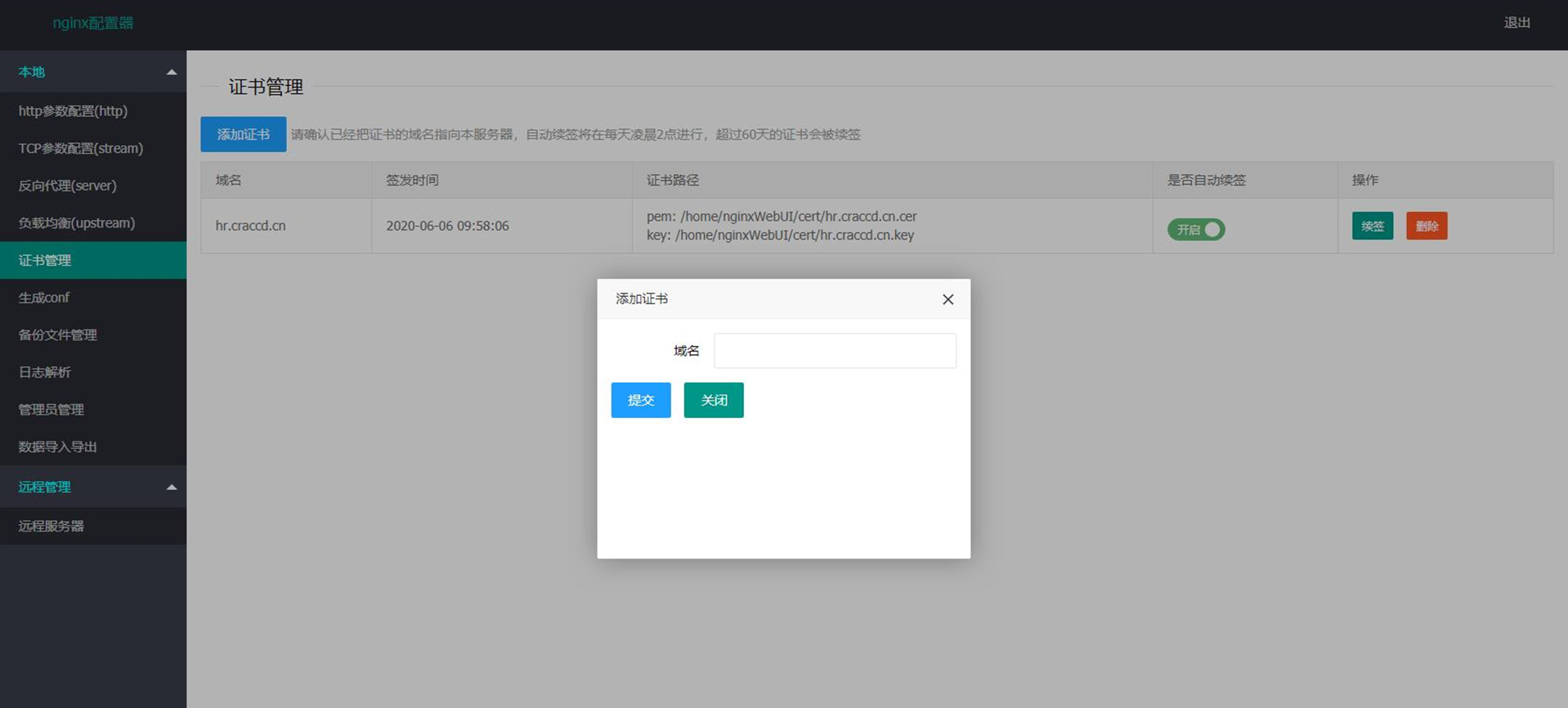
在证书管理中可以添加证书,并进行签发和续签,开启定时续签后系统会自动续签即将过期证书:
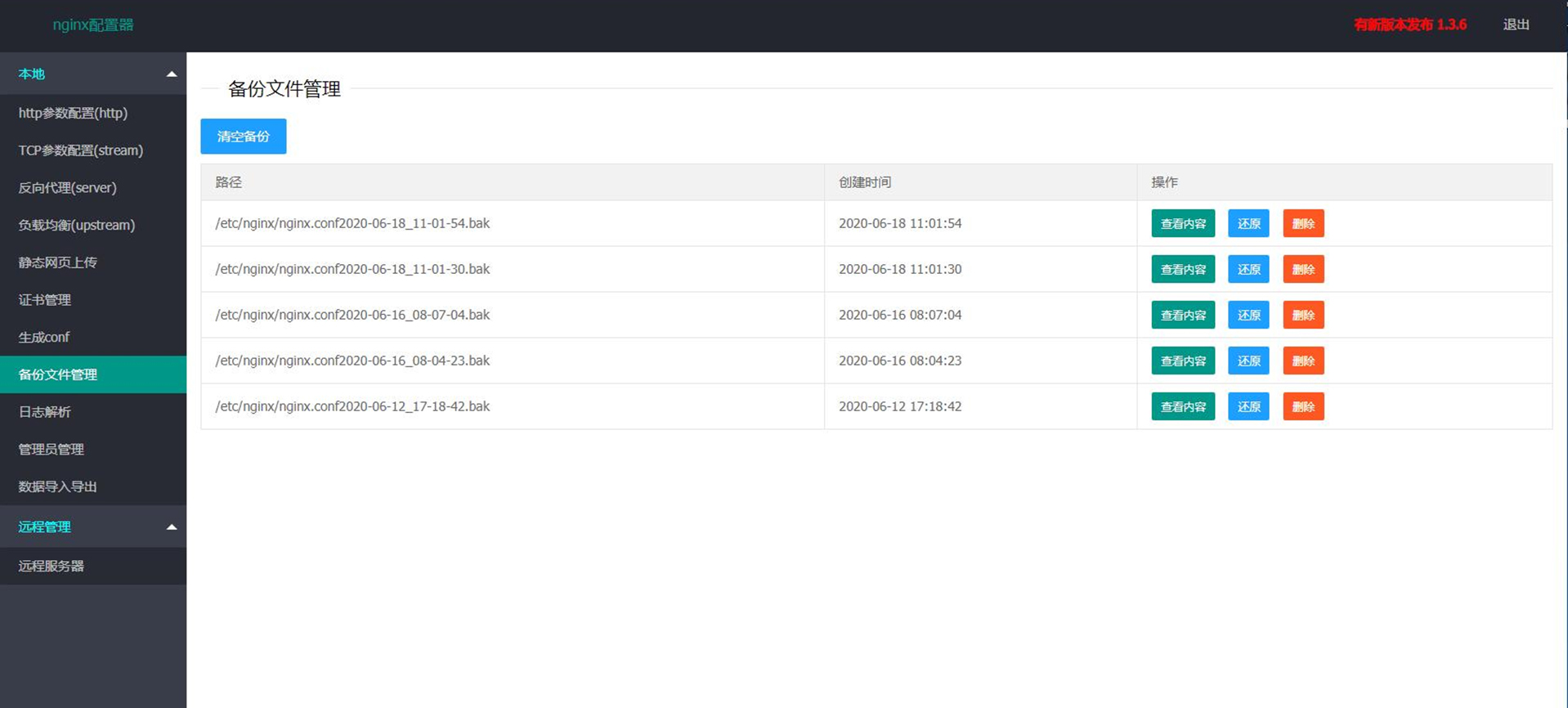
备份文件管理,这里可以看到 nginx.conf 的备份历史版本,Nginx 出现错误时可以选择回滚到某一个历史版本:
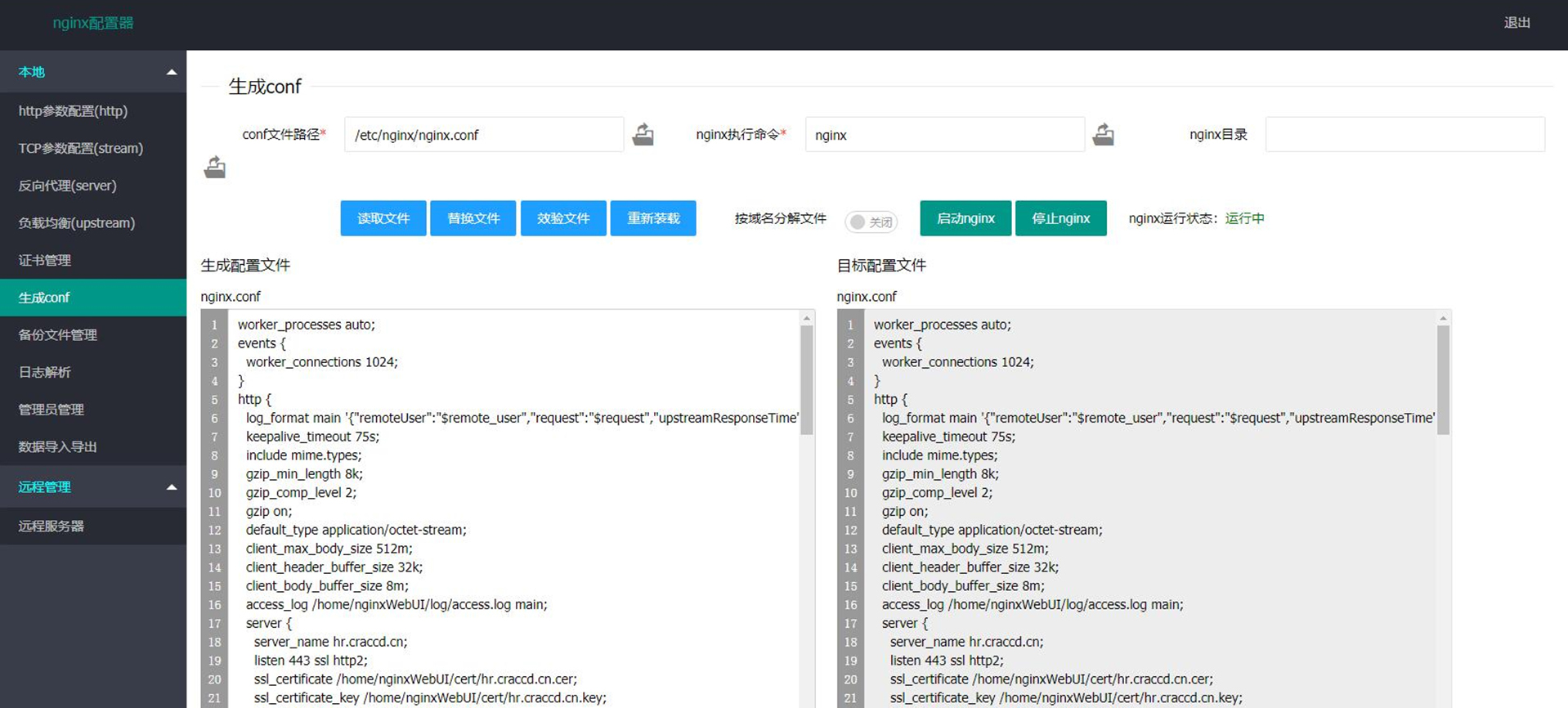
最终生成配置文件,可在此进行进一步手动修改,在确认修改无误后,可覆盖本机 conf 文件,并进行效验和重启,可选择生成单一 nginx.conf 文件还是按域名将各个配置文件分开放在 conf.d 下:
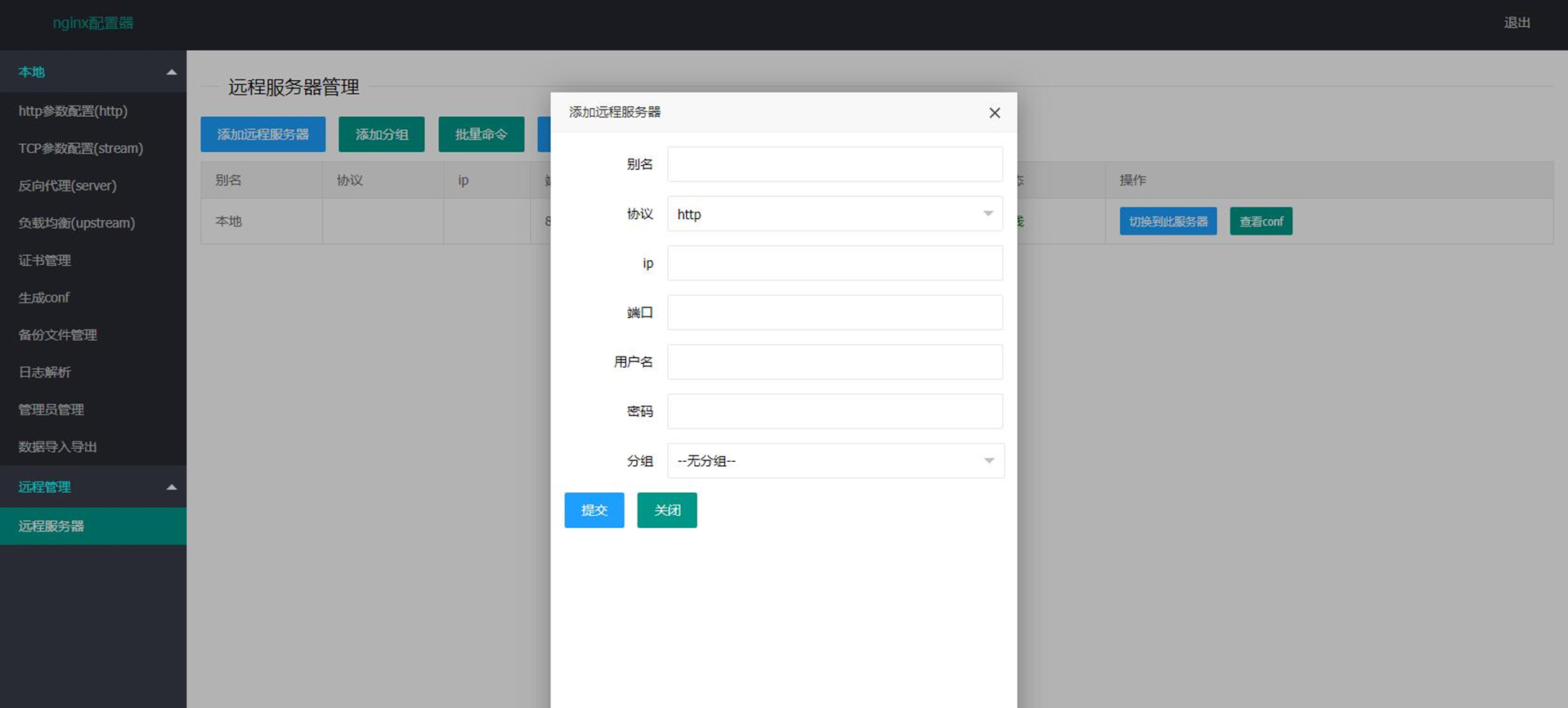
如有多台 Nginx 服务器,可都部署上 nginxWebUI,然后登录其中一台,在远程管理中添加其它服务器 IP 和用户名密码,就可以在一台机器上管理所有 Nginx 服务器了。提供一键同步功能,可以将某一台服务器的数据配置和证书文件同步到其它服务器中: