好久不见,我回来了!
转眼间我已经在互联网公司实习将近5个月的时间了,时间总是过的这么快~
博客从6月份以来就没有再更新过了,接下来我给大家分享一下我消失的这4个月时间做了哪些事。
消失的四个月
首先学习了 TailwindCSS、Nextjs、Electron、Uniapp 这四门技术栈,接着又全方位重学了 Spring Boot。后来想着新学了这么多技术栈,缺少实际项目经验。于是我就打算把我之前写过的这个博客系统项目:Thrive 全部重构
这款项目前端和中台都是:Vue3 + TypeScript,后端是:Python Flask 框架。
刚好这个项目前端不支持 SEO,所以这次我就采用刚学的 Nextjs 服务端渲染解决这个痛点。
至于后端直接无脑采用目前最强的 Spring Boot 框架
我是一个执行力非常强的人,只要我下定决心做一件事时候,我会不惜一切代价的完成。
最后经过3个月的日日夜夜努力终于重构完毕了。
下面给大家看一下项目新增了哪些核心功能
项目更新介绍
前端
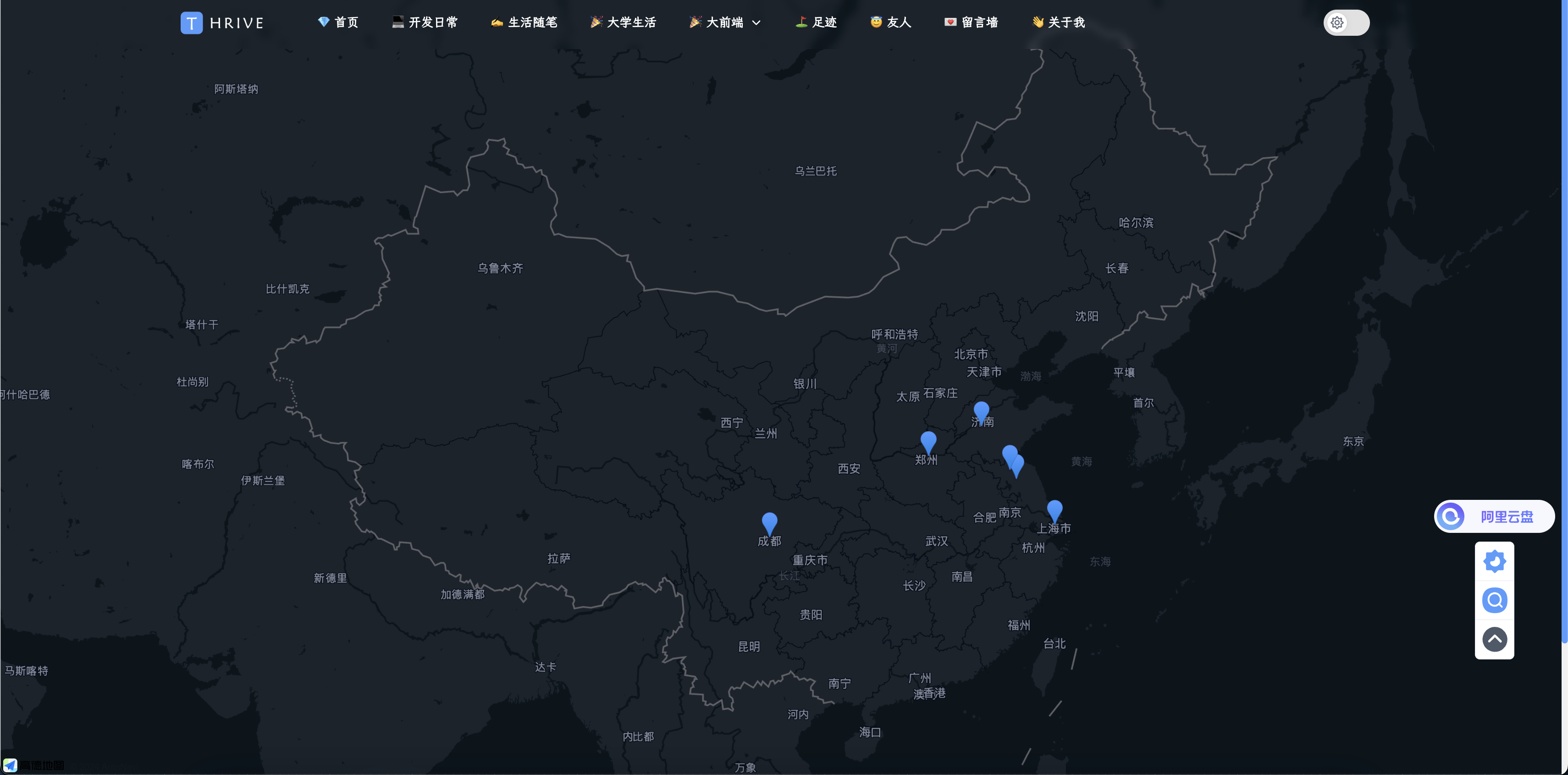
足迹页面: 记录在这个世界上留下的旅行足迹

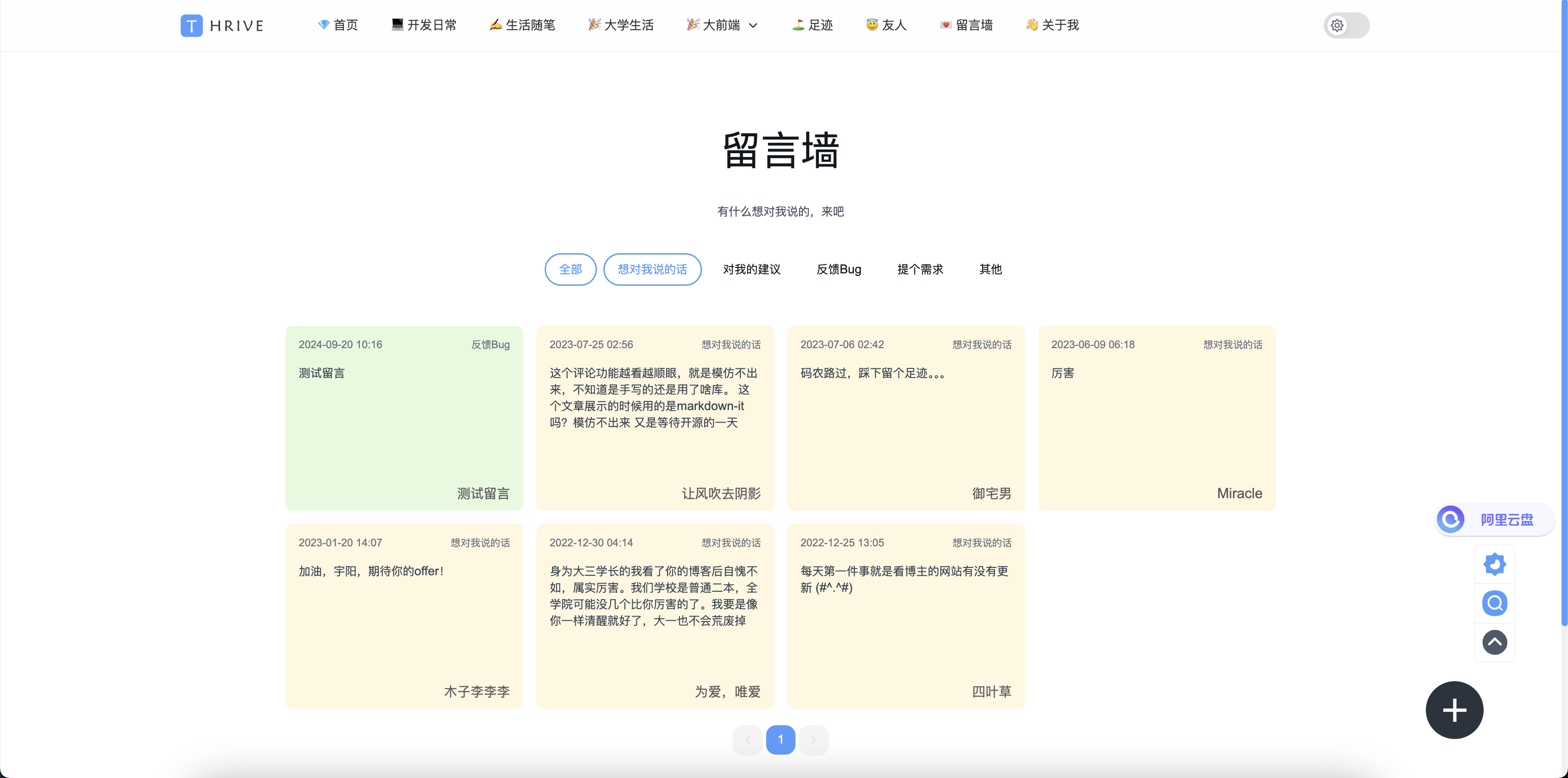
留言墙页面: 吸取建议,不断改善
其他的功能大家就自行探索吧,就不一一介绍了,项目线上地址: http://liuyuyang.net/
控制端
订阅中心: 当友联中的网站发布了新的内容就会被自动同步到后台订阅中心,方便我们时刻关注友联网站的动态
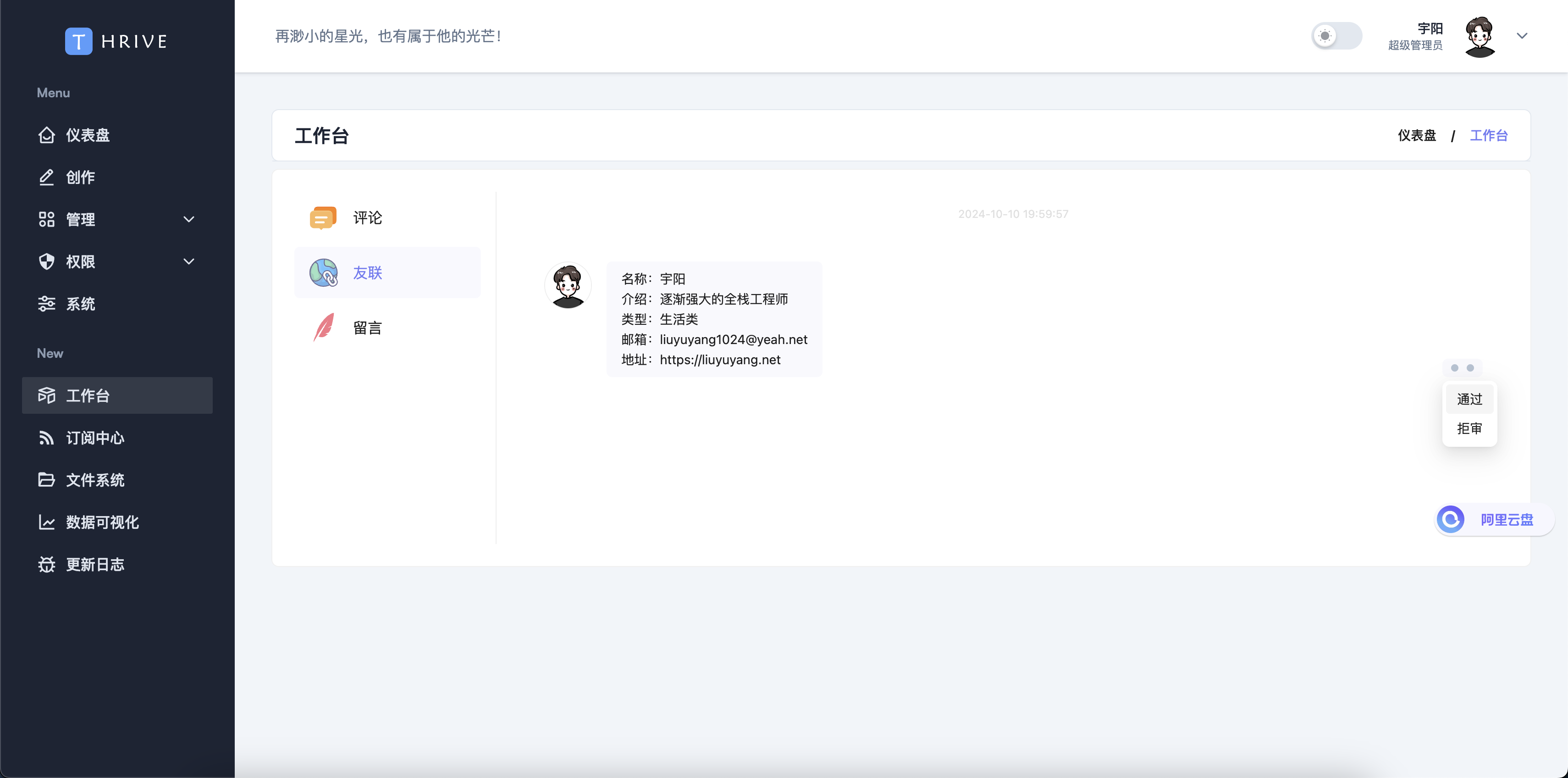
工作台: 当游客申请了新的评论、留言、友联都会在这里显示,你可以选择审核通过或者拒审
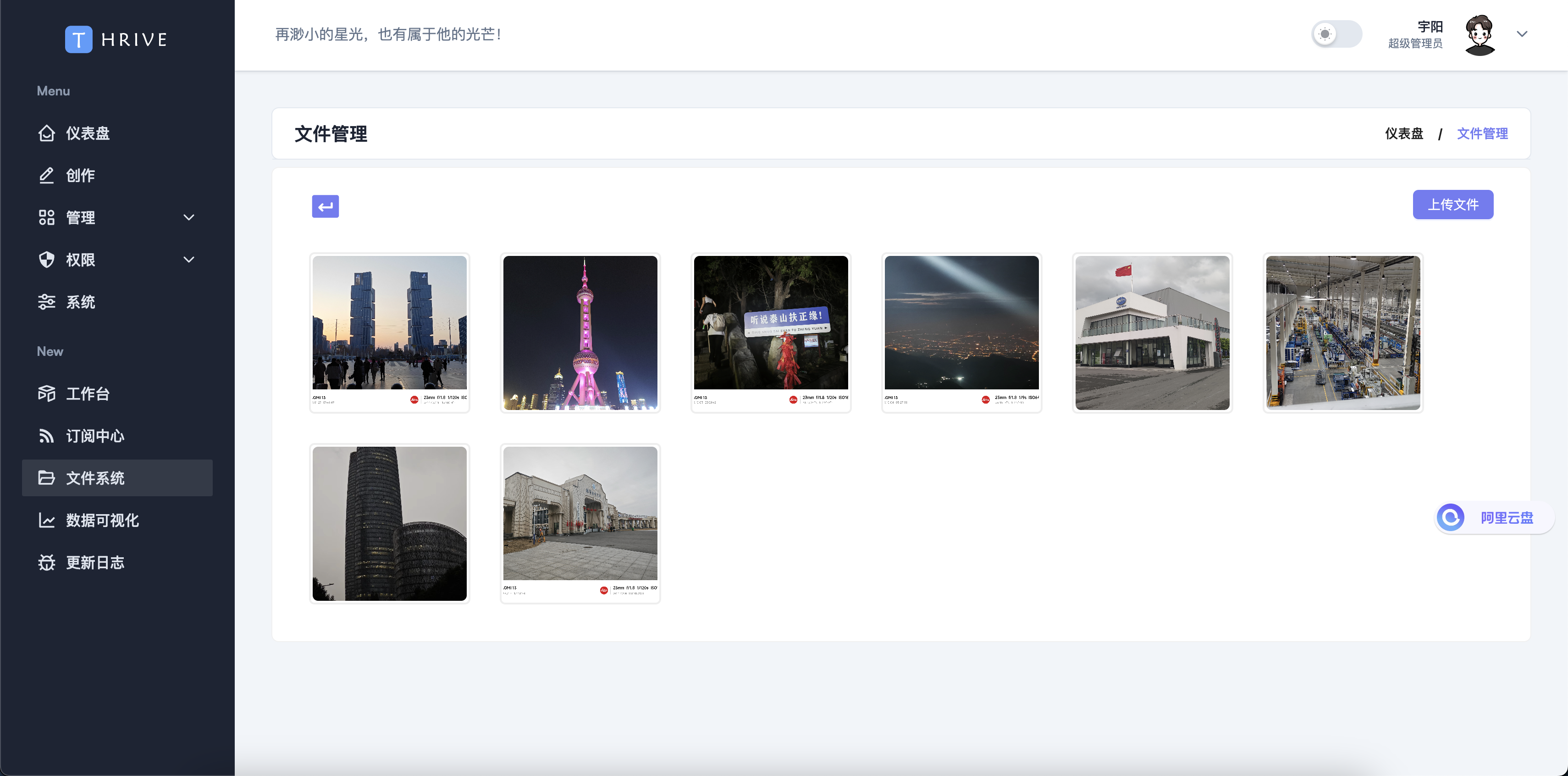
文件系统: 这里是网站的所有图片资源,你可以很方便的管理,并且在上传图片时还新增了图片优化功能,可以选择原图或压缩上传

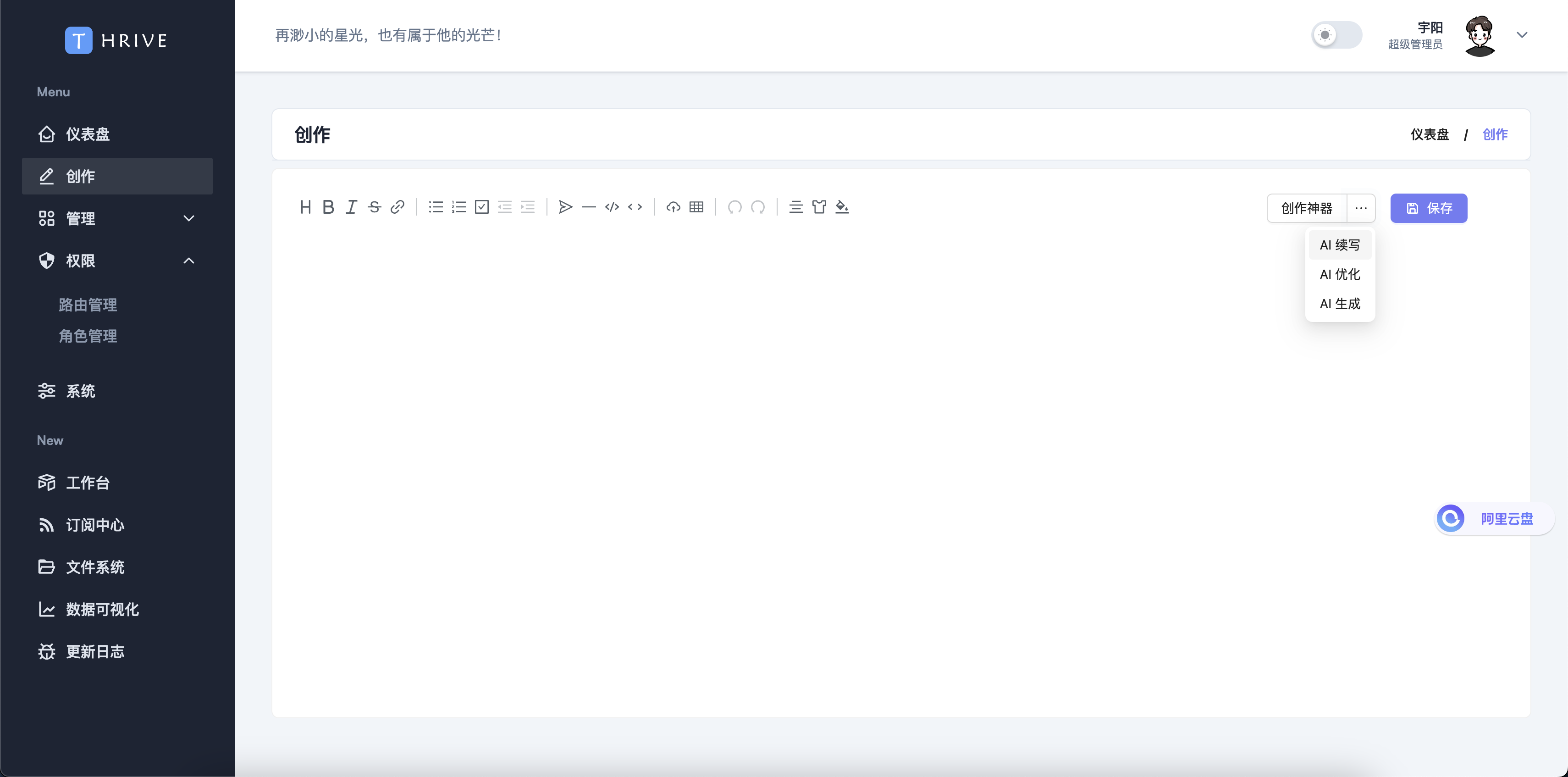
AI创作神器: 当然必不可少的是AI功能,我们可以通过AI实现续写、生成、优化文章
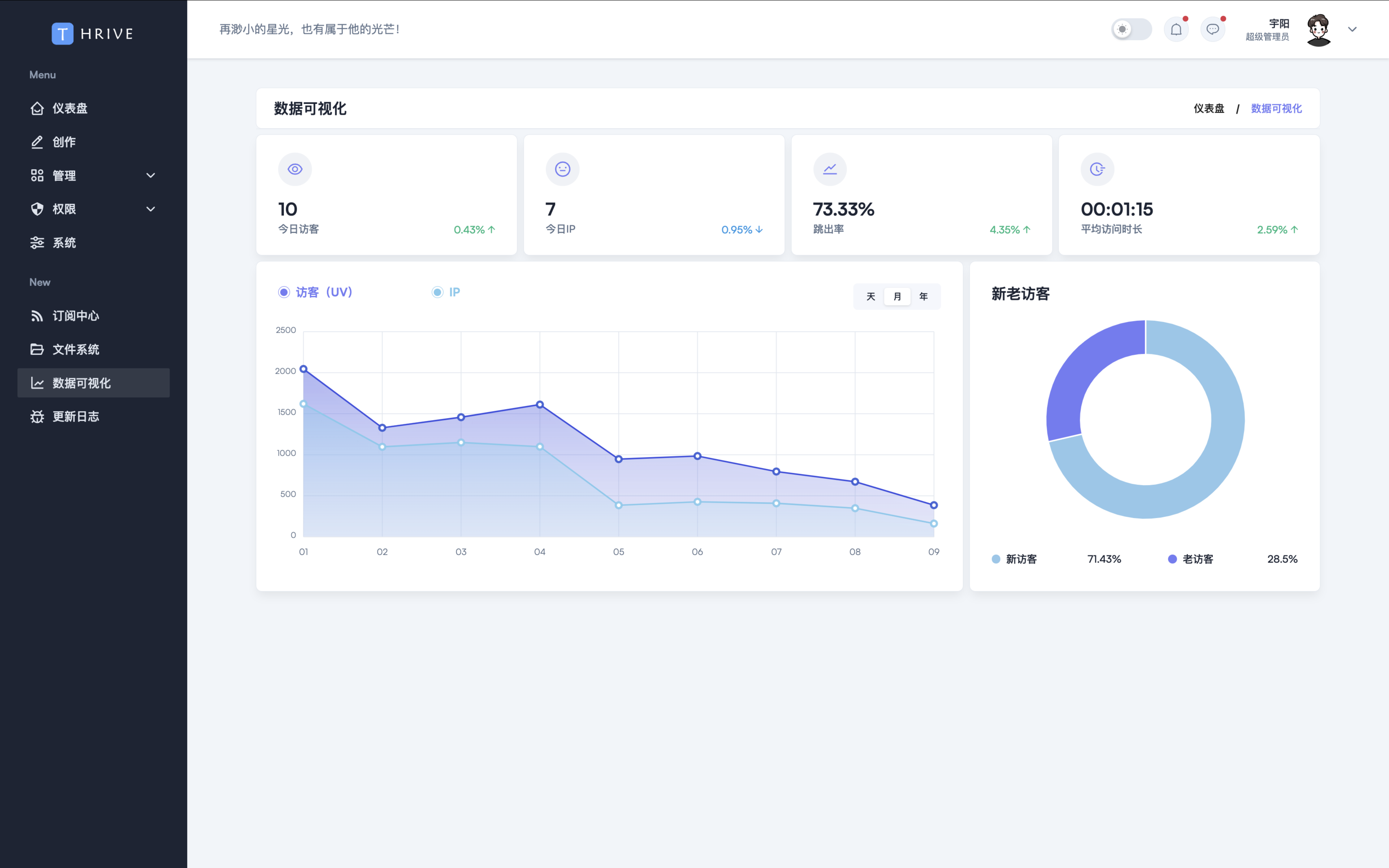
数据可视化: 对接了百度统计API实现网站的访客、IP等可视化,方便浏览网站的数据
多布局: 这里我们可以选择前端的布局方式,我们内置了经典布局、卡片布局以及瀑布流布局 
闪念
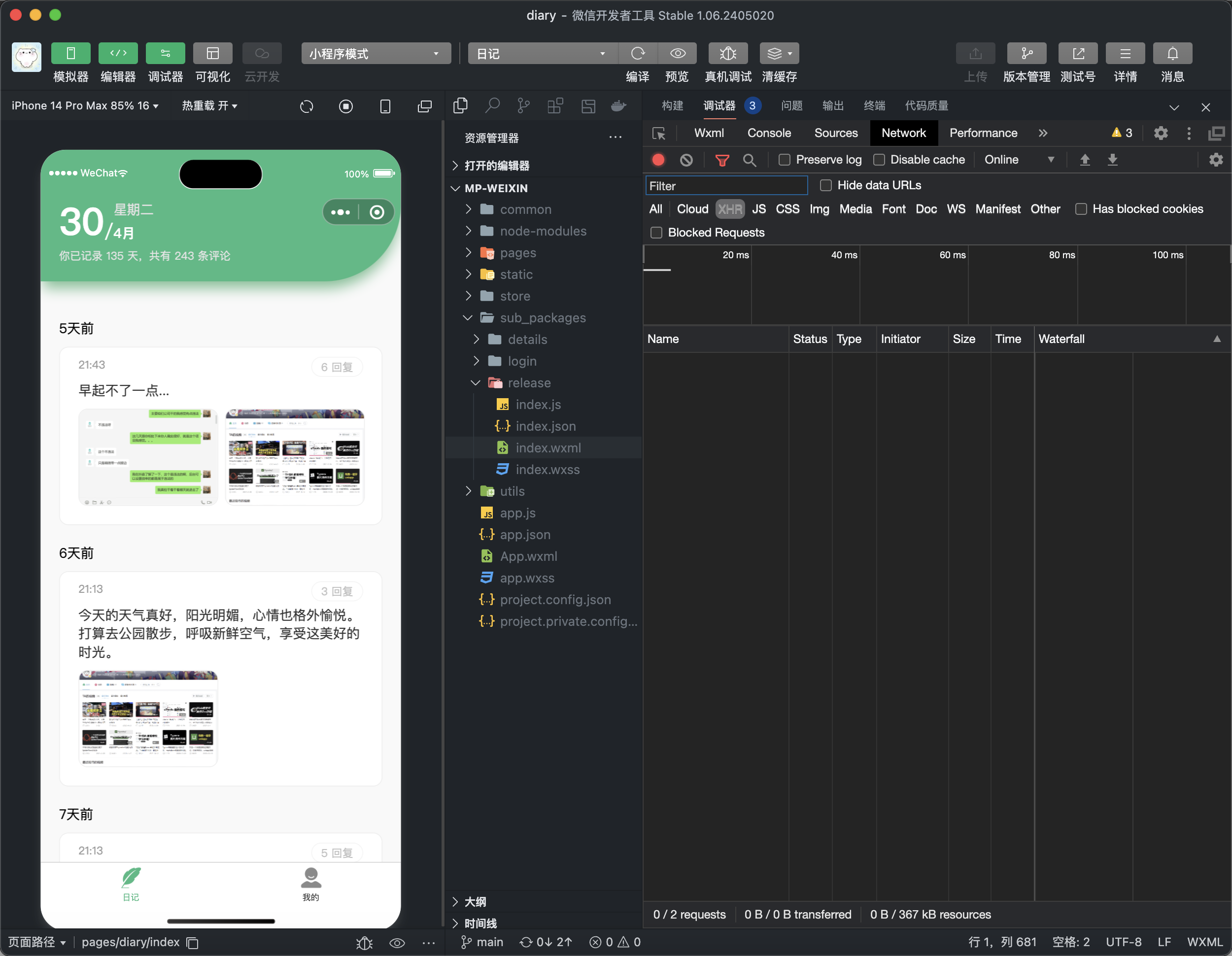
接下来我还打算在 pc 端开发一个类似于朋友圈的功能,然后在手机端可以随时记录此刻的心情

最后
明天就是自己的22岁生日了,借此机会许个愿:“希望明年能够实现月薪过万的目标”